本文主要是用来记录些自己在折腾博客的过程中遇到的各种代码,以便日后COPY,再折腾。
1、DIV提醒功能
查看源码
<style>
.box{
position:relative;
border:1px solid red;
}
.box::before{
content:attr(title);
position:absolute;
left:50%;
transform:translateX(-50%);
-webkit-transform:translate(-50%,-50%);
padding:0 10px;
background-color:#fff;
}
</style>
<div class="box" title="使用方法">
<ol>
<li>这是啥</li>
<li>干啥</li>
</ol>
</div>
这个代码可用作文本提醒,可参照文章Typecho 代码实现文章页面添加提醒功能 - Eonegh's Blog
2、logo闪光效果
查看源码
/**logo闪光效果CSS**/
.logo:before {
content: "";
position: absolute;
width: 140px;
height: 10px;
background-color: rgba(255, 255, 255, 0.5);
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-animation: blink 1s ease-in 1s infinite;
animation: blink 1s ease-in 1s infinite;
}
@-webkit-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@-o-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@-moz-keyframes blink {
from {left: 10px;top: 0;}
to {left: 320px;top: 0;}
}
@keyframes blink {
from {left: -100px;top: 0;}
to {left: 320px;top: 0;}
}
使用:
<div class="logo">内容<div>
3、动态变更网站标题及图标
查看源码1
<script type="text/javascript">
var ico = document.querySelector('link[rel="icon"]'); //获取原始ico属性
var OriginTitile = document.title;
var titleTime;
document.addEventListener('visibilitychange', function() {
if (document.hidden) {
ico.href='./xxx.ico'; //自定义离开页面ico地址
document.title = '此处为自定义内容' ;
clearTimeout(titleTime);
}
else {
ico.href='./xxx.cio'; //此处为原始站点ico地址
document.title = '自定义内容'+OriginTitile; //此处为原始站点title数据
titleTime = setTimeout(function() {
document.title = OriginTitile;
}, 2000);
}
});
</script>
查看源码2
<script>
var enter = '(*゜ロ゜)ノ被发现了~';
var leave = '(つ ェ ⊂)我藏好了哦~';
var clock;
var normal_title;
window.onload = function(){
if (document.visibilityState == 'hidden' && !(document.title == leave)) {
normal_title = document.title;
document.title = leave;
}
}
document.addEventListener('visibilitychange',function() {
if (document.visibilityState == 'hidden') {
if (!(document.title == enter)) {
normal_title = document.title;
}
document.title = leave;
clearTimeout(clock);
} else {
if (!(document.title == leave)) {
normal_title = document.title;
}
document.title = enter;
clock = setTimeout(function()
{
if (!(document.visibilityState == 'hidden')) {
document.title=normal_title;
}
},2500);
}
});
</script>
注:选择以上两种代码中的一种使用即可,否则有冲突。
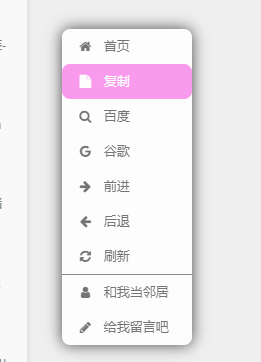
4、自定义右键
查看源码
<style type="text/css">
a {text-decoration: none;}
div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba
(0,0,0,.3);box-shadow:0px 0px 15px #333;position:absolute;display:none;z-index:10000;opacity:0.9;border-radius: 8px;}
div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}
div.usercm ul li{margin:0px;padding:0px;line-height:35px;}
div.usercm ul li a{color:#666;padding:0 15px;display:block}
div.usercm ul li a:hover{color:#fff;background:rgba(249,129,234,0.88);border-radius: 8px}
div.usercm ul li a i{margin-right:10px}
a.disabled{color:#c8c8c8!important;cursor:not-allowed}
a.disabled:hover{background-color:rgba(255,11,11,0)!important}
div.usercm{background:#fff !important;}
</style>
<div class="usercm" style="left: 199px; top: 5px; display: none;">
<ul>
<li><a href="https://eonegh.com/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li>
<li><a href="javascript:void(0);" onclick="getSelect();"><i class="fa fa-file fa-fw"></i><span>复制</span></a></li>
<li><a href="javascript:void(0);" onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>百度</span></a></li>
<li><a href="javascript:void(0);" onclick="googleSearch();"><i class="fa fa-google fa-fw"></i><span>谷歌</span></a></li>
<li><a href="javascript:history.go(1);"><i class="fa fa-arrow-right fa-fw"></i><span>前进</span></a></li>
<li><a href="javascript:history.go(-1);"><i class="fa fa-arrow-left fa-fw"></i><span>后退</span></a></li>
<li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>刷新</span></a></li>
<li><a href="https://eonegh.com/related-links.html"><i class="fa fa-user fa-fw"></i><span>和我当邻居</span></a></li>
<li><a href="https://eonegh.com/message.html"><i class="fa fa-pencil fa-fw"></i><span>给我留言吧</span></a></li>
</ul>
</div>
<script type="text/javascript">
(function(a) {
a.extend({
mouseMoveShow: function(b) {
var d = 0,
c = 0,
h = 0,
k = 0,
e = 0,
f = 0;
a(window).mousemove(function(g) {
d = a(window).width();
c = a(window).height();
h = g.clientX;
k = g.clientY;
e = g.pageX;
f = g.pageY;
h + a(b).width() >= d && (e = e - a(b).width() - 5);
k + a(b).height() >= c && (f = f - a(b).height() - 5);
a("html").on({
contextmenu: function(c) {
3 == c.which && a(b).css({
left: e,
top: f
}).show()
},
click: function() {
a(b).hide()
}
})
})
},
disabledContextMenu: function() {
window.oncontextmenu = function() {
return !1
}
}
})
})(jQuery);
function getSelect() {
"" == (window.getSelection ? window.getSelection() : document.selection.createRange().text) ? layer.msg("请选择需要复制的内容!") : document.execCommand("Copy")
}
function baiduSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("请选择需要搜索的内容!") : window.open("https://www.baidu.com/s?wd=" + a)
}
function googleSearch() {
var a = window.getSelection ? window.getSelection() : document.selection.createRange().text;
"" == a ? layer.msg("请选择需要搜索的内容!") : window.open("https://www.google.com/search?q=" + a)
}
$(function() {
for (var a = navigator.userAgent, b = "Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"), d = !0, c = 0; c < b.length; c++) if (0 < a.indexOf(b[c])) {
d = !1;
break
}
d && ($.mouseMoveShow(".usercm"), $.disabledContextMenu())
});
</script>
截图

5、动态渐变彩色文字
查看源码
@keyframes move {
0% {background-position: 0 0;}
100% {
/*宽度固定,如果为百分比背景不会滚动*/
background-position: -300px 0;
}
}
.wrap {
/*设置背景渐变色*/
background-image: linear-gradient(to right, red, orange, yellow, green, yellow, orange, red, orange,yellow, green, yellow, orange, red);
/*chrome私有样式,加前缀,文字显示背景图片*/
-webkit-background-clip: text;
animation: move 5s infinite;
/*文字颜色设为透明*/
color: transparent;
/*宽度固定*/
width: 300px;
}
<div class="wrap">Eonegh's Blog</div>
6、七彩呼吸灯
查看源码
<span class="name">Name</span>
<style>
.name{
font-size:50px;
background-clip: border-box;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
color: #FF512F;
font-weight: 700;
text-shadow: 0px 0px 7px #ffd800;
background-image: linear-gradient(90deg, #ffd800 0%, #ff512f 100%, #fff);
animation: glow-animation 2s infinite linear;
color: #FFC0CB;
box-sizing: border-box;
vertical-align: inherit;
}
@keyframes glow-animation{
0%{filter:hue-rotate(-360deg)}
100%{filter:hue-rotate(360deg)}
}
</style>
7、logo扫光特效
查看源码
.navbar-brand{position:relative;overflow:hidden;margin: 0px 0 0 0px;}.navbar-brand:before{content:""; position: absolute; left: -665px; top: -460px; width: 200px; height: 15px; background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: searchLights 6s ease-in 0s infinite; -o-animation: searchLights 6s ease-in 0s infinite; animation: searchLights 6s ease-in 0s infinite;}@-moz-keyframes searchLights{50%{left: -100px; top: 0;} 65%{left: 120px; top: 100px;}}@keyframes searchLights{40%{left: -100px; top: 0;} 60%{left: 120px; top: 100px;} 80%{left: -100px; top: 0px;}}
8、彩色滚动条样式
查看源码
::-webkit-scrollbar {
width: 10px;
height: 1px;
}
::-webkit-scrollbar-thumb {
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
}