代码实现文章页面添加提醒功能的目的在于向读者展示譬如文章更新时间、版权声明等,但handsome主题已经自带,不需要手动添加代码了。
操作:
首先,打开主题目录下 post.php 文件,在适当位置添加如下代码,一般添加在 post-content 后面(表示文章正文开始的地方)
php代码
<p class="notice">
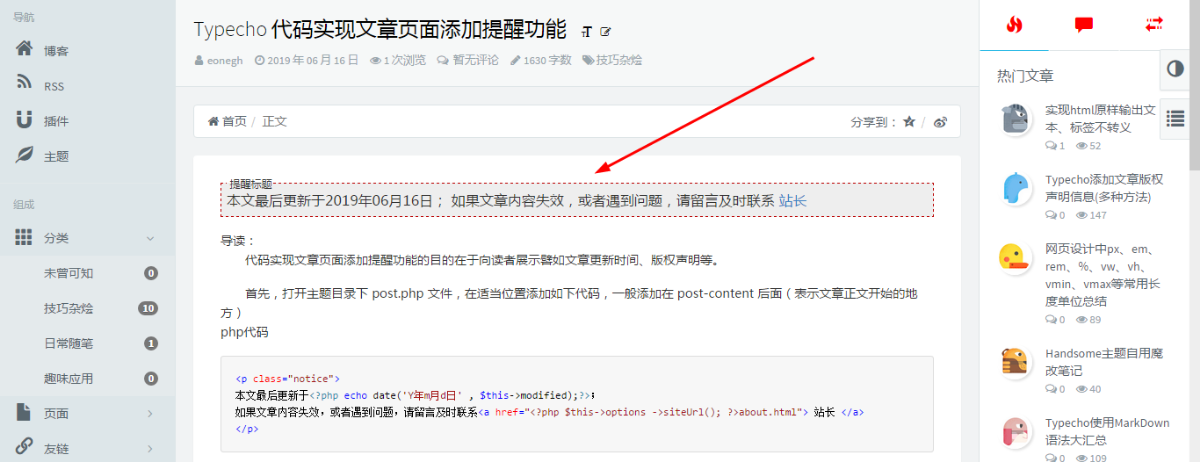
本文最后更新于<?php echo date('Y年m月d日' , $this->modified);?>;
如果文章内容失效,或者遇到问题,请留言及时联系<a href="<?php $this->options ->siteUrl(); ?>about.html"> 站长 </a>
</p>
css代码
p.notice{position:relative;padding:.5rem;border:1px dashed #b00;background:#eee}
p.notice::before{position:absolute;top:-.5rem;left:.5rem;z-index:1;padding:0 .3rem;content:"提醒标题";font-size:.8rem;line-height:1}
p.notice::after{position:absolute;top:-1px;left:.5rem;z-index:0;width:50px;height:6.4px;background:#eee;content:""}
注:
1、content:"提醒标题" 此处的"提醒标题"修改成自己想要的名字。
2、以上可适用于Typecho代码环境:Typecho v1.1 (17.10.30)