Typecho主题模板设置数据会在你切换模板的时候被清空。这样设置是为了确保不会有原主题数据残留导致现有主题出现故障,但是有时候可能会希望保留数据,这样下次在切换回来之后数据就保留了。
一、特点
- 数据库中是否有备份会在主题设置页面的最上方显示;
- 一键小白式操作,直接COPY下面的代码就可以使用;
自动命名,实现多主题任意切换备份(后续更新...)
二、操作
在当前主题目录下functions.php ——>> themeConfig($form)函数里添加如下的代码:
//主题设置备份
$db = Typecho_Db::get();
$sjdq=$db->fetchRow($db->select()->from ('table.options')->where ('name = ?', 'theme:当前主题名'));
$ysj = $sjdq['value'];
if(isset($_POST['type']))
{
if($_POST["type"]=="备份模板数据"){
if($db->fetchRow($db->select()->from ('table.options')->where ('name = ?', 'theme:Themeinfo-Backup'))){
$update = $db->update('table.options')->rows(array('value'=>$ysj))->where('name = ?', 'theme:Themeinfo-Backup');
$updateRows= $db->query($update);
echo '<div class="tongzhi">备份已更新,请等待自动刷新!如果等不到请点击';
?>
<a href="<?php Helper::options()->adminUrl('options-theme.php'); ?>">这里</a></div>
<script language="JavaScript">window.setTimeout("location=\'<?php Helper::options()->adminUrl('options-theme.php'); ?>\'", 2500);</script>
<?php
}else{
if($ysj){
$insert = $db->insert('table.options')
->rows(array('name' => 'theme:Themeinfo-Backup','user' => '0','value' => $ysj));
$insertId = $db->query($insert);
echo '<div class="tongzhi">备份完成,请等待自动刷新!如果等不到请点击';
?>
<a href="<?php Helper::options()->adminUrl('options-theme.php'); ?>">这里</a></div>
<script language="JavaScript">window.setTimeout("location=\'<?php Helper::options()->adminUrl('options-theme.php'); ?>\'", 2500);</script>
<?php
}
}
}
if($_POST["type"]=="还原模板数据"){
if($db->fetchRow($db->select()->from ('table.options')->where ('name = ?', 'theme:Themeinfo-Backup'))){
$sjdub=$db->fetchRow($db->select()->from ('table.options')->where ('name = ?', 'theme:Themeinfo-Backup'));
$bsj = $sjdub['value'];
$update = $db->update('table.options')->rows(array('value'=>$bsj))->where('name = ?', 'theme:当前主题名');
$updateRows= $db->query($update);
echo '<div class="tongzhi">检测到模板备份数据,恢复完成,请等待自动刷新!如果等不到请点击';
?>
<a href="<?php Helper::options()->adminUrl('options-theme.php'); ?>">这里</a></div>
<script language="JavaScript">window.setTimeout("location=\'<?php Helper::options()->adminUrl('options-theme.php'); ?>\'", 2000);</script>
<?php
}else{
echo '<div class="tongzhi">没有模板备份数据,恢复不了哦!</div>';
}
}
if($_POST["type"]=="删除备份数据"){
if($db->fetchRow($db->select()->from ('table.options')->where ('name = ?', 'theme:Themeinfo-Backup'))){
$delete = $db->delete('table.options')->where ('name = ?', 'theme:Themeinfo-Backup');
$deletedRows = $db->query($delete);
echo '<div class="tongzhi">删除成功,请等待自动刷新,如果等不到请点击';
?>
<a href="<?php Helper::options()->adminUrl('options-theme.php'); ?>">这里</a></div>
<script language="JavaScript">window.setTimeout("location=\'<?php Helper::options()->adminUrl('options-theme.php'); ?>\'", 2500);</script>
<?php
}else{
echo '<div class="tongzhi">不用删了!备份不存在!!!</div>';
}
}
}
if($db->fetchRow($db->select()->from ('table.options')->where ('name = ?', 'theme:Themeinfo-Backup'))){
echo '<br /><div class="tongzhi"style="font-weight: bold;color: red; font-size: 16px;">++++++++++++备份存在++++++++++++</div><br />';
}
else{
echo '<br /><div class="tongzhi" style="font-weight: bold;color: green; font-size: 16px;">——————备份不存在——————</div><br />';
}
echo '<form class="protected" action="?Themeinfo-Backup" method="post"><span style="font-weight: bold;color: red; font-size: 16px;">主题备份操作:</span>
<input type="submit" name="type" class="mdui-btn mdui-ripple" value="备份模板数据" /> <input type="submit" name="type" class="mdui-btn mdui-ripple" value="还原模板数据" /> <input type="submit" name="type" class="mdui-btn mdui-ripple" value="删除备份数据" /></form>';
//主题设置备份结束三、说明
- 当前主题名:换成为你自己主题的名字(务必正确无误);
- Themeinfo-Backup:当前主题设置在数据库中备份时的命名,可修改;
- 以上代码建议添加到themeConfig($form)函数的末尾处;
- 时间有限,代码未做过多优化,因为是在后台。
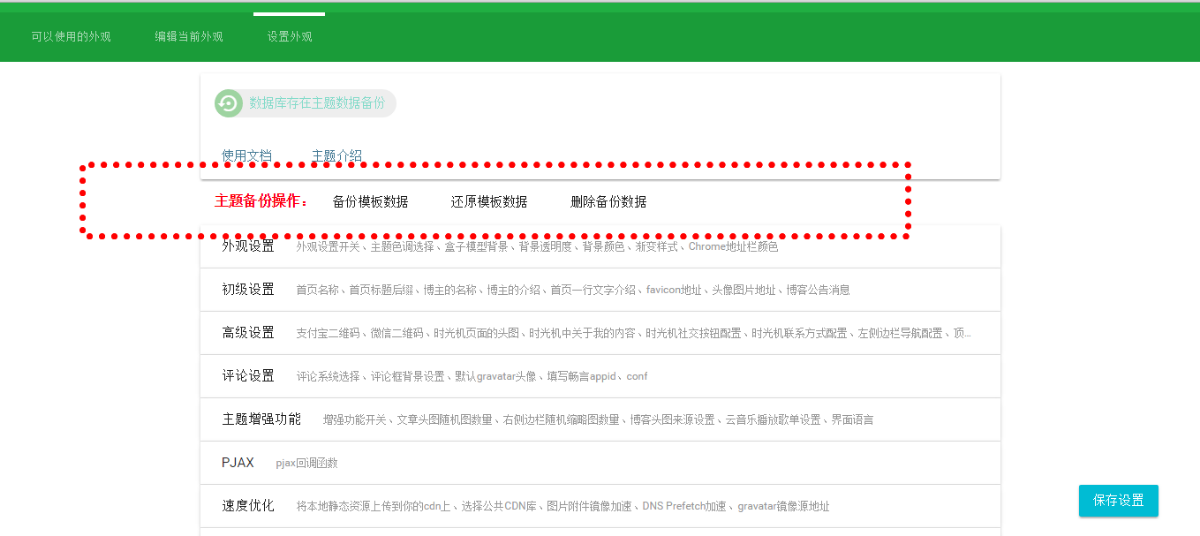
四、效果展示
注:以上修改Typecho代码环境:Typecho v1.1 (17.10.30)